
Uwagi wstępne.
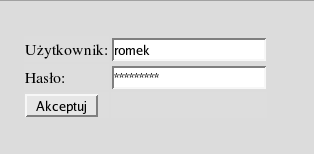
Zadanie 11. Używając znacznika input z odpowiednimi wartościami atrybutu type skonstruuj formularz podobny do uwidocznionego poniżej:

Użyj słów uzytkownik oraz haslo (pisanych bez polskich znaków) jako wartości atrybutu name dla odpowiednich pól tekstowych. Jako wartości atrybutu action znacznika form użyj adresu URL http://szuflandia.pjwstk.edu.pl/~wpawlowski/utl/t1/ (Uwaga! Nie zapomnij o kończącym adres ukośniku!). Umożliwi Ci to przetestowanie działania formularza. Rozmieszczając jego poszczególne elementy skorzystaj ze znacznika table.
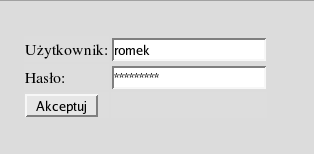
Zadanie 12. Skonstruuj formularz do „sprawdzania dat” podobny do uwidocznionego poniżej:

Użyj słów dzien, miesiac oraz rok (pisanych bez polskich znaków) jako wartości atrybutu name dla odpowiednich pól. Jako wartości atrybutu action znacznika form użyj adresu URL http://szuflandia.pjwstk.edu.pl/~wpawlowski/utl/t2/. Stosując atrybuty maxlength i size ogranicz wielkość i pojemność pól. Uwaga: jeśli chcesz, aby wielkość pól dokładnie odpowiadała Twoim oczekiwaniom dodaj wystąpieniom znacznika input deklarację atrybutu style o wartości font-family: monospace;.
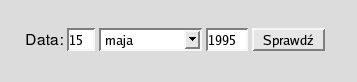
Zadanie 13. Stosując znacznik select zmodyfikuj rozwiązanie zadania poprzedniego tak, aby otrzymać formularz podobny do poniższego

Użyj identycznych wartości atrybutów name oraz action jak w rozwiązaniu zadania poprzedniego.
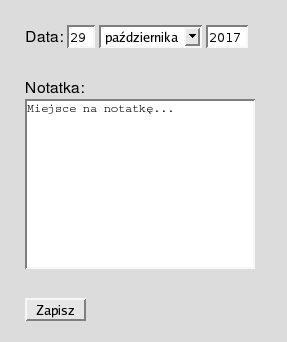
Zadanie 14. Bazując na rozwiązaniu zadania poprzedniego skonstruuj formularz „notatnika” podobny do poniższego:

Pole notatki stwórz za pomocą znacznika textarea – jako wartości atrybutu name użyj notatka.
Jako wartości atrybutu action znacznika form użyj adresu URL http://szuflandia.pjwstk.edu.pl/~wpawlowski/utl/t3/.