
Uwaga! Dla każdego z poniższych zadań zweryfikuj poprawność swojego rozwiązania!
Zadanie 2. Używając mechanizmu tworzenia list definicji (znacznik dl) dodaj do swojej strony „krótkie CV”. Przykładowo:
Zadanie 3. Zmodyfikuj fragment treści strony mówiący o Twoich zainteresowaniach poprzez wymienienie ich w liście nieuporządkowanej (znacznik ul). W miarę możliwości użyj list zagnieżdżonych. Upewnij się, że wszystkie znaczniki otwierające zostały poprawnie zamknięte.
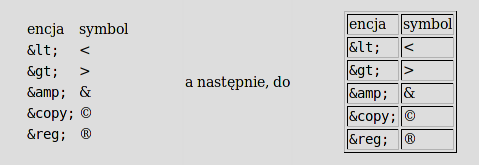
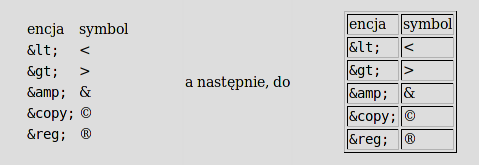
Zadanie 4. Stosując znacznik table dodaj do swojej strony prostą tabelkę wymieniając w niej kilka wybranych encji znakowych języka HTML, a następnie dodaj do niej obramowanie nadając odpowiednią wartość atrybutowi border. W efekcie powinna powstać tabela podobna do:

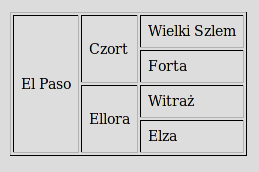
Zadanie 5. Stosując atrybut rowspan skonstruuj następujący „rodowód”:

Nie przejmuj się, jeśli Twoje rozwiązanie będzie nieco ciaśniej upakowywało zawartość komórek – żeby sobie z tym poradzić (zgodnie z zasadami HTML5) trzeba użyć języka CSS, o którym – już wkrótce. Oczywiście możesz zmodyfikować przykład i skonstruować dowolny inny rodowód (np. własny :).